Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- SQLD
- 코딩
- bootstrap
- ChatGPT
- 깃허브
- 오블완
- SQL
- 자바
- 김영한
- AJAX
- Spring Security
- error
- vscode
- 기업설명회
- Firebase
- CSS
- 이클립스
- 웹개발
- spring
- 티스토리챌린지
- 스파르타코딩클럽
- Eclipse
- myBatis
- JavaScript
- github
- java
- 배포
- HTML
- jQuery
- restapi
Archives
- Today
- Total
푸들푸들
[Error] Jsp <script> ${} 오류 본문
<c:forEach var="ct" items="${categoryList}">
<c:if test="${ct.catNo != 1}">
<!-- 공지(catNo=1) 제외 -->
<div class="tab-pane fade show" id="${ct.catName}-tab-pane" role="tabpanel" aria-labelledby="tab-${ct.catNo}" tabindex="0">
<div class="widget-content widget-content-area br-8">
<table id="${ct.catNo}-board-list" class="table dt-table-hover" style="width: 100%">
<thead>
<tr>
<th style="text-align: center;">번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th style="text-align: center;">조회수</th>
<th style="text-align: center;">추천</th>
</tr>
</thead>
<tbody>
<!-- ajax -->
</tbody>
</table>
</div>
</div>
</c:if>
</c:forEach>
<script>
$(document).ready(function() {
// 기본적으로 전체 탭의 데이터를 로드
tabData('전체');
// 탭 클릭 이벤트
$('#pills-tab button[data-bs-toggle="tab"]').click(function() {
let buttonId = $(this).attr('id'); // 현재 클릭된 버튼의 ID
let tabDataType;
// tabDataType을 설정
if (buttonId === 'tab-전제') {
tabDataType = '전체';
} else {
tabDataType = buttonId.replace('tab-', ''); // tabDataType을 버튼 ID에서 'tab-'을 제거한 값으로 설정
}
tabData(tabDataType); // 해당 탭의 데이터를 로드
});
function tabData(tabData) {
let url;
if (tabData === '전체') {
url = '/board';
} else {
let catNo = tabData.replace('tab', '').trim();
console.log(catNo);
url = `/board/byCategory/`+catNo; // 카테고리별 게시글을 가져오는 URL
console.log(url);
}
$.ajax({
method: 'GET',
url: url,
success: function (data) {
let tableId = tabData === '전체' ? 'board-list' : tabData + '-board-list'; // 테이블 ID 선택
console.log(tableId);
let table = $('#' + tableId).DataTable();
table.clear();
data.forEach(item => {
// console.log(item.catName, item.title);
let rowDate = [
item.boaNo,
`[${item.catName}] <a href="/board/${item.boaNo}">${item.title}</a>`,
item.ename,
item.createDate,
item.viewCnt,
item.countLike
];
table.row.add(rowDate);
});
console.log(data.length);
table.draw(); // 테이블 업데이트
},
error: function (xhr, status, error) {
console.error(`Error: ${status}, ${error}`);
}
});
}
});
</script>탭별로 catNo(카테고리 번호)를 다르게 주어 다른 내용을 불러오려고 함
다른 내용은 잘 되는데
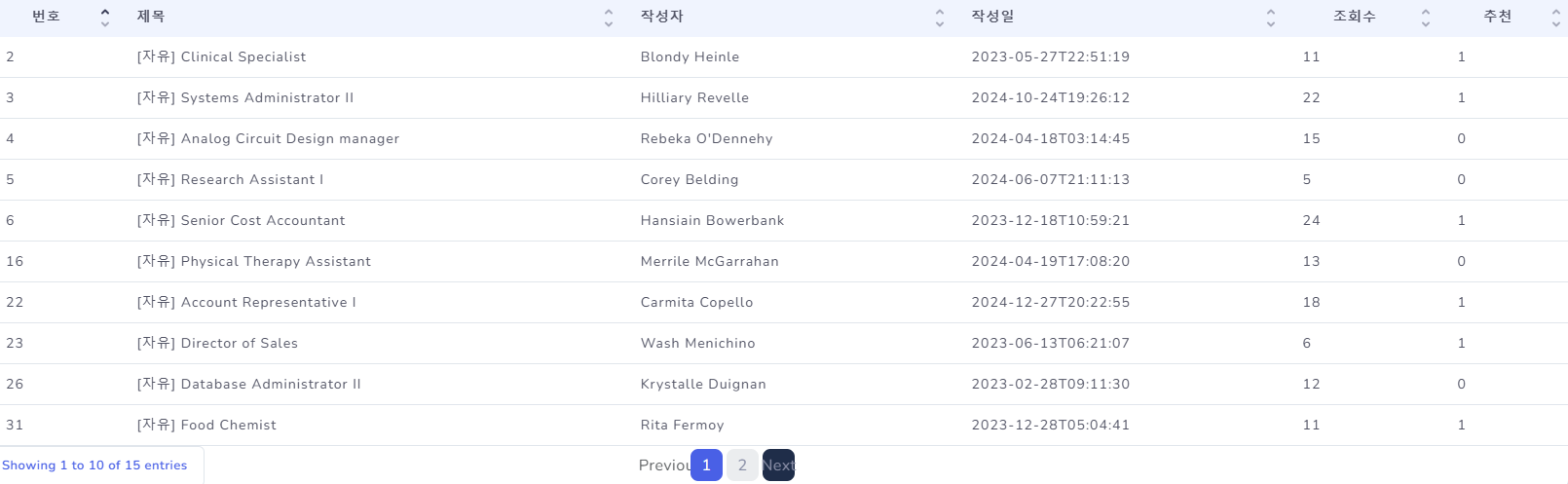
제목(title)에 <a>가 '[ ]'만 나옴
작은 따옴표가 아닌 백틱(`) 사용 -> 빈칸
따로따로 출력해보니 ${} 부분이 문제인 것을 확인
검색해보니 jsp파일에서는 \${}로 표시해야 같은 기능 사용 가능
--> `[\${item.catName}] <a href="/board/\${item.boaNo}">\${item.title}</a>`
\(백슬래시)를 추가해주니 제대로 작동
해결!

이제 깨지는 css 해결하러..
'구디아카데미 > Error' 카테고리의 다른 글
| [Error] 모달 fetch 404 (0) | 2025.01.23 |
|---|---|
| [Error] 탭 변경 시 CSS 깨짐 (0) | 2025.01.14 |
| [Error] 400 오류 - Spring Security (0) | 2025.01.13 |
| [Error] 500 오류 (0) | 2024.11.14 |
| [Error] 400 오류 / 검색 기능 (0) | 2024.11.13 |




