Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- spring
- 김영한
- 자바
- 웹개발
- 스파르타코딩클럽
- java
- 배포
- restapi
- 오블완
- 코딩
- CSS
- AJAX
- 기업설명회
- Spring Security
- SQLD
- SQL
- ChatGPT
- jQuery
- bootstrap
- Firebase
- Eclipse
- 이클립스
- myBatis
- HTML
- 티스토리챌린지
- github
- JavaScript
- 깃허브
- error
- vscode
Archives
- Today
- Total
푸들푸들
[스파르타코딩클럽 웹개발 기초] 2주차-3 / jQuery 본문
jQuery
Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드, 라이브러리
jquery 코드스니펫 -head에 입력
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>


(저번 자의 onclick과 이어짐)

(1)




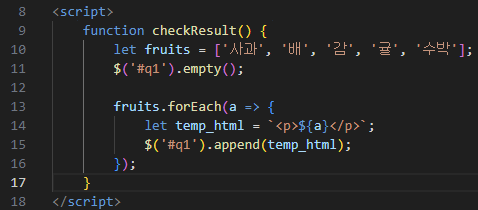
(2)







**let temp_html = `<p>${a}</p>` → 함수 만들 때 백틱(`) 기호를 씀
- 백틱(`) : 키보드 1 왼쪽, ~ 와 같이 있는 기호



스파르타코딩클럽
[왕초보] 코딩이 처음이어도 쉽게 배우는 웹개발 A to Z
2주차 2-10 ~ 2-11
'스파르타코딩클럽 > 웹개발 기초' 카테고리의 다른 글
| [스파르타코딩클럽 웹개발 기초] 3주차-2 / JSON, Fetch (1) | 2024.04.18 |
|---|---|
| [스파르타코딩클럽 웹개발 기초] 3주차-1 / jQuery (0) | 2024.04.16 |
| [스파르타코딩클럽 웹개발 기초] 2주차-2 / Javascript (0) | 2024.04.08 |
| [스파르타코딩클럽 웹개발 기초] 2주차-1 / x플릭스 만들기 (0) | 2024.04.08 |
| [스파르타코딩클럽 웹개발 기초] 1주차-2 / 로그인 페이지, 추억앨범 만들기 (0) | 2024.04.04 |




