Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- AJAX
- 웹개발
- 깃허브
- jQuery
- 오류
- 오블완
- myBatis
- 기업설명회
- icon
- chart.js
- 스파르타코딩클럽
- spring
- Eclipse
- 티스토리챌린지
- CSS
- Firebase
- SQL
- 자바
- HTML
- 코딩
- JavaScript
- restapi
- error
- vscode
- java
- firestore
- github
- bootstrap
- 이클립스
- SQLD
Archives
- Today
- Total
푸들푸들
[스파르타코딩클럽 웹개발 기초] 2주차-1 / x플릭스 만들기 본문
프로젝트-스파르타플릭스 만들기
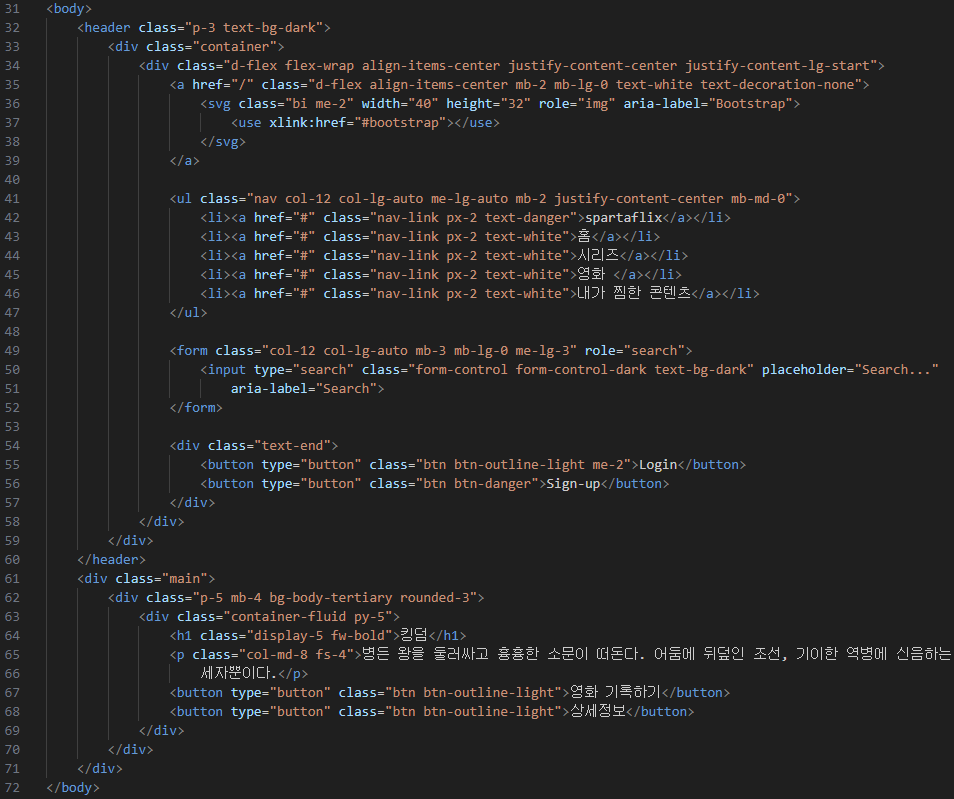
(1)상단 만들기
폰트 등 이전 파일에서 미리 복사 해두기

부트스트랩- jumbotron 검색
마우스 우측 버튼-검사- 해당부분 마우스 우측 버튼-Edit as HTML-복사

꾸미기를 위해 div로 새로 감싸고 새로 class 명명하기

부트스트랩으로 버튼 모양 바꾸기

상단바 만들기 : 부트스트랩-Examples-Headers

배경색 검은색으로 바꾸기

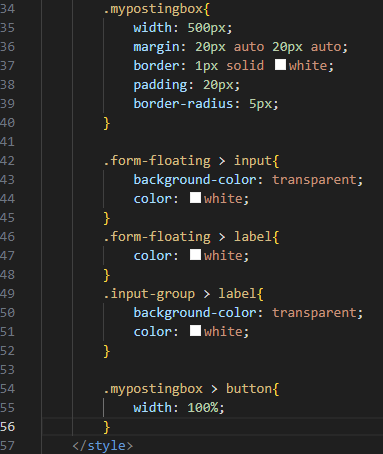
*태그 이름{}
.이름표 이름{}



(2) 카드 붙여넣기
mycards class 만들기 *4장



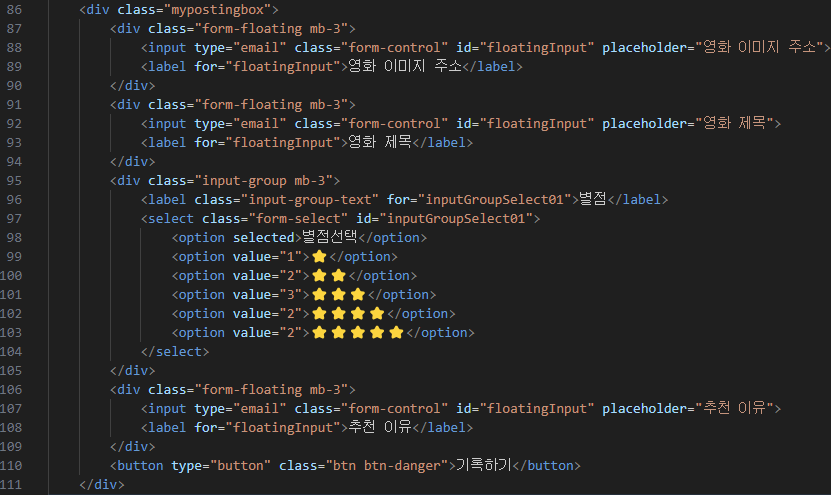
(3)포스팅 박스 만들기

*style을 바꿀 때 어느 부분은 바꿔야하는지 헷갈릴땐 '해당 페이지-마우스 우측-검사'를 통해 어느 부분인지 확인




스파르타코딩클럽
[왕초보] 코딩이 처음이어도 쉽게 배우는 웹개발 A to Z
2주차 2-1 ~ 2-4
'스파르타코딩클럽 > 웹개발 기초' 카테고리의 다른 글
| [스파르타코딩클럽 웹개발 기초] 3주차-1 / jQuery (0) | 2024.04.16 |
|---|---|
| [스파르타코딩클럽 웹개발 기초] 2주차-3 / jQuery (0) | 2024.04.08 |
| [스파르타코딩클럽 웹개발 기초] 2주차-2 / Javascript (0) | 2024.04.08 |
| [스파르타코딩클럽 웹개발 기초] 1주차-2 / 로그인 페이지, 추억앨범 만들기 (0) | 2024.04.04 |
| [스파르타코딩클럽 웹개발 기초] 1주차-1 / 로그인 페이지 만들기 (0) | 2024.04.03 |





