| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 김영한
- 자바
- AJAX
- 배포
- 오블완
- restapi
- JavaScript
- jQuery
- github
- 스파르타코딩클럽
- 기업설명회
- Spring Security
- spring
- Firebase
- ChatGPT
- CSS
- 이클립스
- bootstrap
- Eclipse
- error
- SQL
- 티스토리챌린지
- myBatis
- java
- 깃허브
- SQLD
- 웹개발
- 코딩
- HTML
- vscode
- Today
- Total
푸들푸들
[스파르타코딩클럽 웹개발 기초] 3주차-1 / jQuery 본문
Fetch
인테넷을 통해 데이터를 요청하고 받아오는 과정
<jQuery 복습>
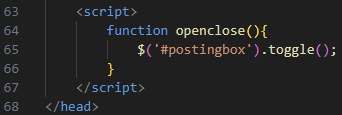
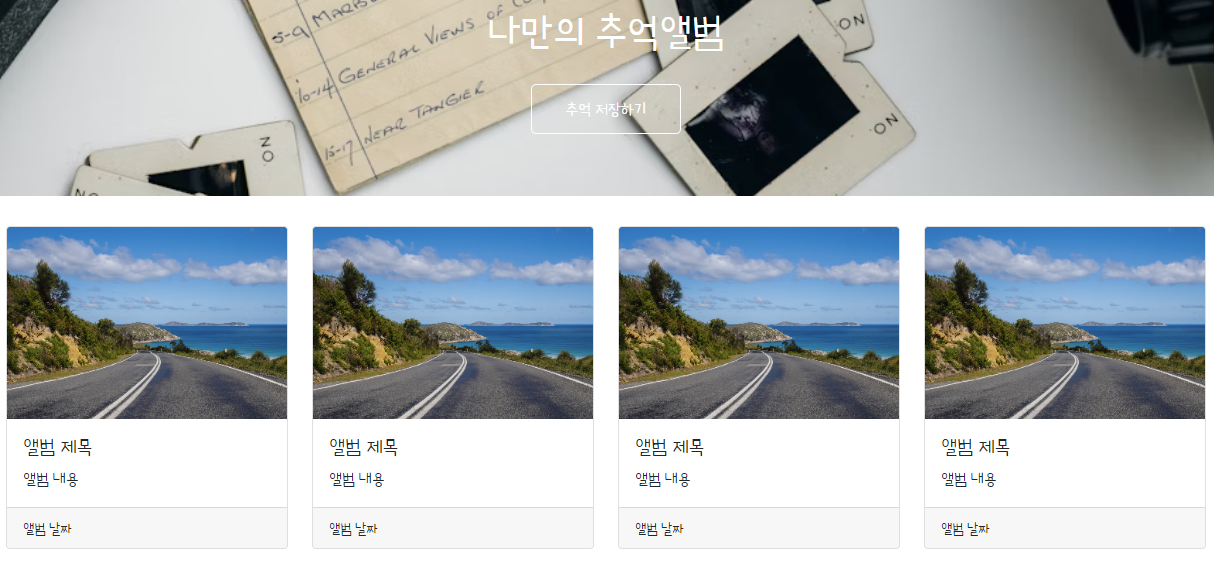
추억앨범 - jQuery 적용

(1) '추억 저장하기' 버튼을 누르면 posting box 없어지게 하기




(2) posting box에 입력한 데이터를 바탕으로 카드 생성하기


*.val() : jQuery 매서드 중 하나, 선택한 요소의 값을 가져옴



스파르타플릭 - jQuery 적용
(1) '영화 기록하기' 버튼을 누르면 posting box 없어지게 하기





(2) posting box에 입력한 데이터를 바탕으로 카드 생성하기




결과


스파르타코딩클럽
[왕초보] 코딩이 처음이어도 쉽게 배우는 웹개발 A to Z
3주차 3-1 ~ 3-5
'스파르타코딩클럽 > 웹개발 기초' 카테고리의 다른 글
| [스파르타코딩클럽 웹개발 기초] 숙제 / HTML, CSS를 활용하여 화면 만들기 (0) | 2024.04.25 |
|---|---|
| [스파르타코딩클럽 웹개발 기초] 3주차-2 / JSON, Fetch (1) | 2024.04.18 |
| [스파르타코딩클럽 웹개발 기초] 2주차-3 / jQuery (0) | 2024.04.08 |
| [스파르타코딩클럽 웹개발 기초] 2주차-2 / Javascript (0) | 2024.04.08 |
| [스파르타코딩클럽 웹개발 기초] 2주차-1 / x플릭스 만들기 (0) | 2024.04.08 |




