Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 김영한
- 배포
- 이클립스
- 스파르타코딩클럽
- java
- 오블완
- jQuery
- vscode
- 티스토리챌린지
- github
- 자바
- AJAX
- CSS
- Eclipse
- ChatGPT
- JavaScript
- HTML
- 웹개발
- SQLD
- Spring Security
- bootstrap
- myBatis
- Firebase
- restapi
- 코딩
- 기업설명회
- error
- SQL
- spring
- 깃허브
Archives
- Today
- Total
푸들푸들
[스파르타코딩클럽 웹개발 기초] 숙제 / HTML, CSS를 활용하여 화면 만들기 본문

**스네이크 케이스 : 모든 단어를 소문자로 표기하고, 단어를 언더바로 연결하는 방법

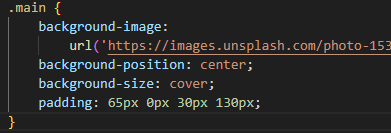
1. Bootstrap - jumbotron





***padding: top bottom left right;
padding: 0 100px; → top, bottom=0 left, right=100px
***width, margin, padding 등 style 편집은
먼저 페이지에서 마우스 우클릭-검사-style에서 숫자 고쳐가며 확인해보고 고치기
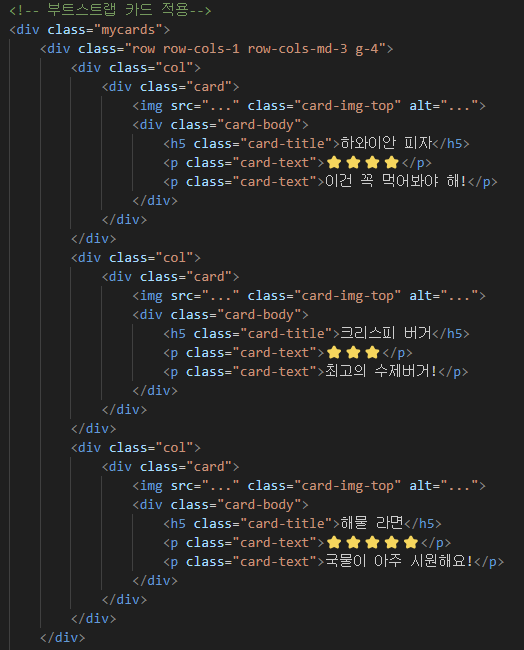
2. Bootstrap - cards

3.구글 폰트

4. 완성

스파르타코딩클럽
[왕초보] 코딩이 처음이어도 쉽게 배우는 웹개발 A to Z
1주차 ~ 3주차 숙제
'스파르타코딩클럽 > 웹개발 기초' 카테고리의 다른 글
| [스파르트코딩클럽 웹개발 기초] 5주차-1 / Firestore (0) | 2024.05.03 |
|---|---|
| [스파르타코딩클럽 웹개발 기초] 4주차 / Firebase, Firestore (0) | 2024.04.30 |
| [스파르타코딩클럽 웹개발 기초] 3주차-2 / JSON, Fetch (1) | 2024.04.18 |
| [스파르타코딩클럽 웹개발 기초] 3주차-1 / jQuery (0) | 2024.04.16 |
| [스파르타코딩클럽 웹개발 기초] 2주차-3 / jQuery (0) | 2024.04.08 |




