| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 웹개발
- Eclipse
- myBatis
- 이클립스
- AJAX
- Firebase
- CSS
- 깃허브
- 자바
- firestore
- chart.js
- 티스토리챌린지
- 기업설명회
- java
- 스파르타코딩클럽
- HTML
- bootstrap
- spring
- restapi
- error
- vscode
- SQLD
- 오류
- 오블완
- jQuery
- JavaScript
- SQL
- 코딩
- icon
- github
- Today
- Total
푸들푸들
[스파르타코딩클럽 웹개발 기초] 1주차-2 / 로그인 페이지, 추억앨범 만들기 본문
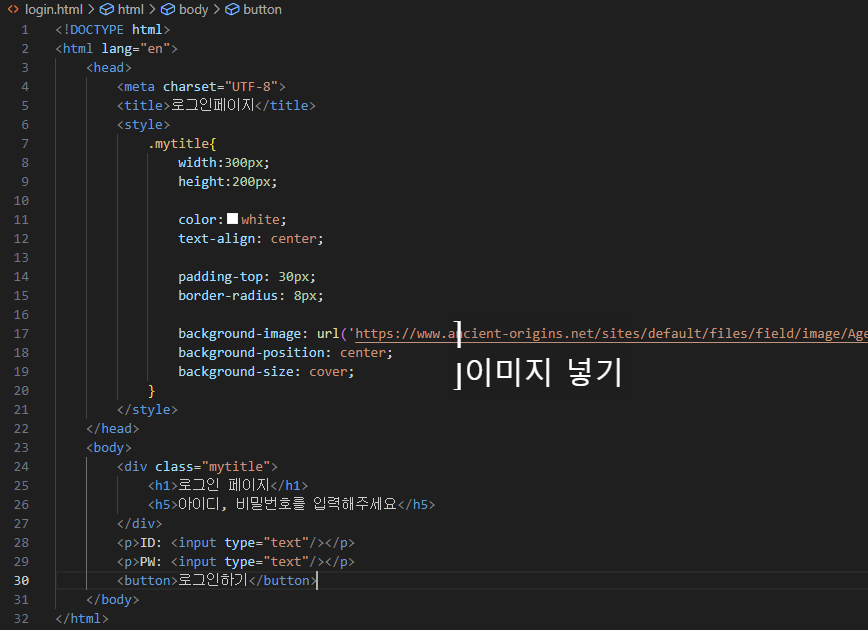
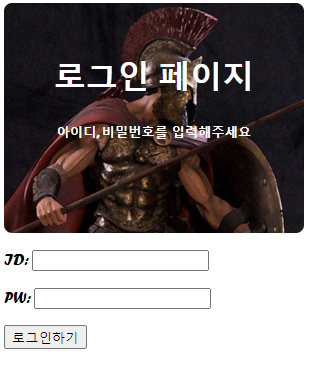
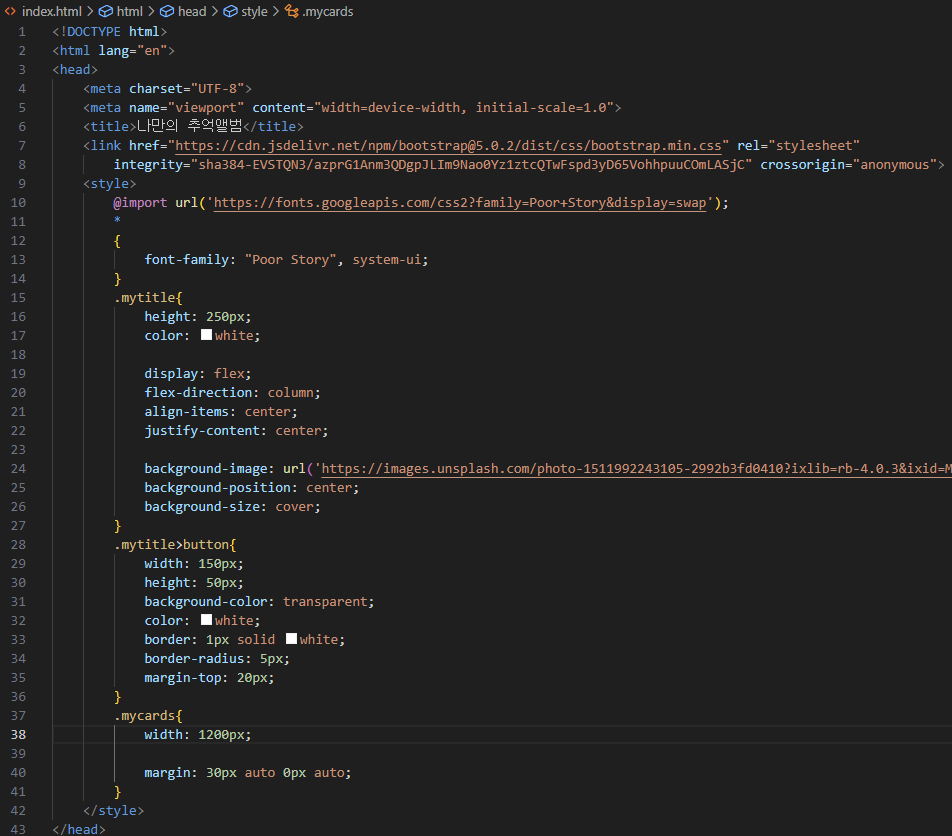
CSS 기초
- CSS=꾸미기 - 꾸밀 대상을 지칭하는 것이 중요
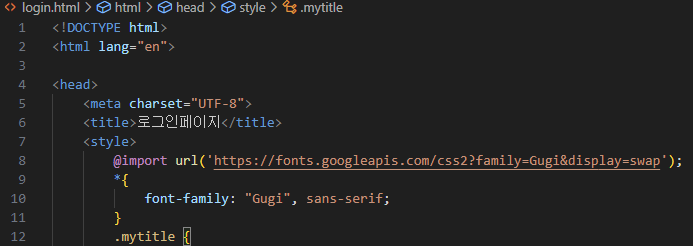
- <style> : <head>와 </head> 사이
- mytitle라는 클라스를 가리킬 때 : .mytitle{ } - 중괄호!
자주 쓰는 CSS
<div> : 구역
{ }
- width, height, color, text-align(텍스트 정렬) 등 (외울 필요X)
-padding(안쪽 여백), margin(바깥쪽 여백), border-radius(모서리 둥글게)


***
구역을 확인하기 어려울 땐 background-color로 색을 넣어 확인해보기
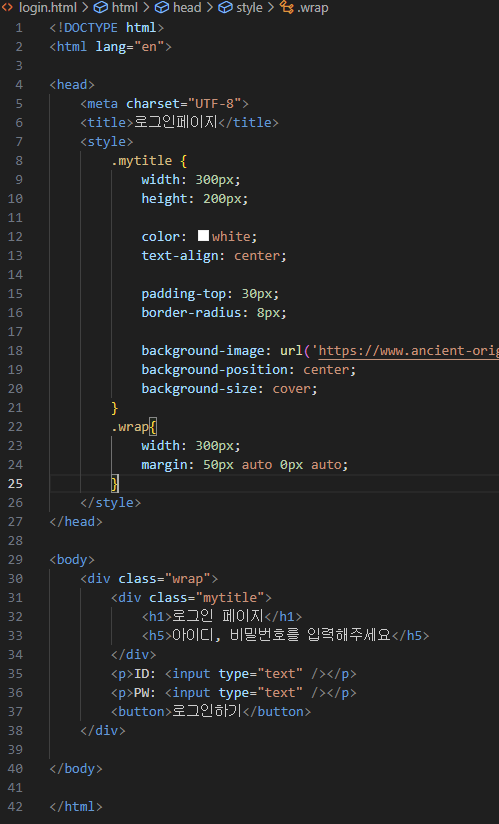
margin: 위 아래 오른쪽 왼쪽; (auto=끝까지 밀기)
가운데 정렬=양쪽 여백이 동등


*줄 맞춤 : Alt+Shift+F
구글 폰트 적용
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
Filters - Language : Korean
Get font
<>Get embed code - web - @import
<style></style> 태그 안에 묶인 코드만 복사 → style 태그 안에 넣기 → ';' 꼭 확인하기
CSS class 탭의 코드 복사 → 전체 적용(*{ })


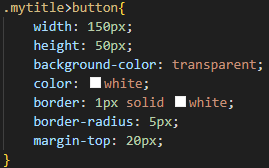
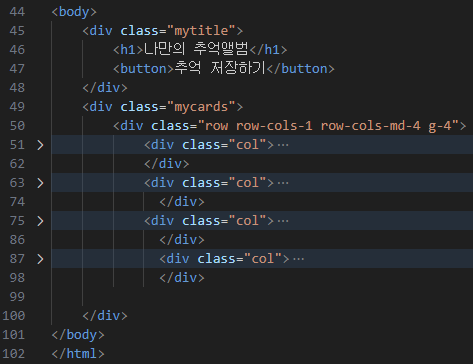
부트스트랩
부트스트랩 버튼
https://getbootstrap.com/docs/5.3/components/buttons/
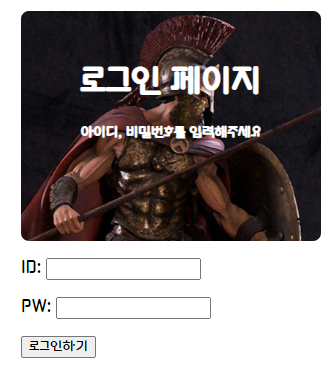
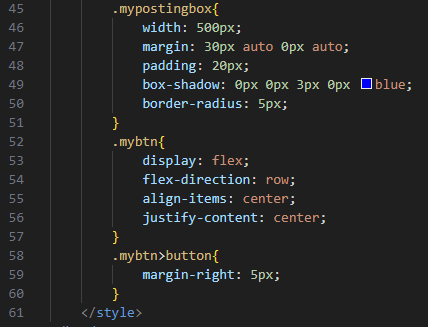
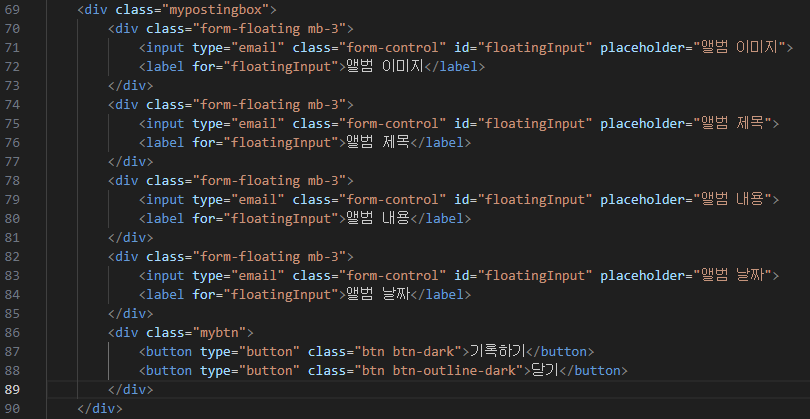
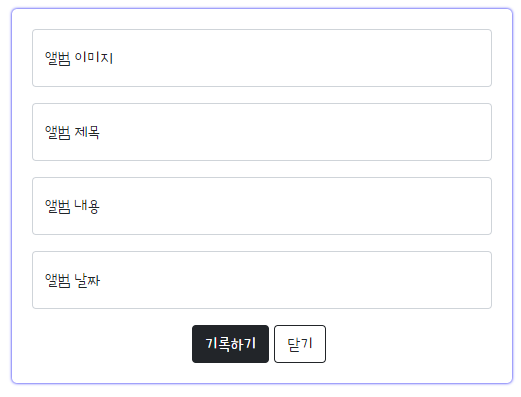
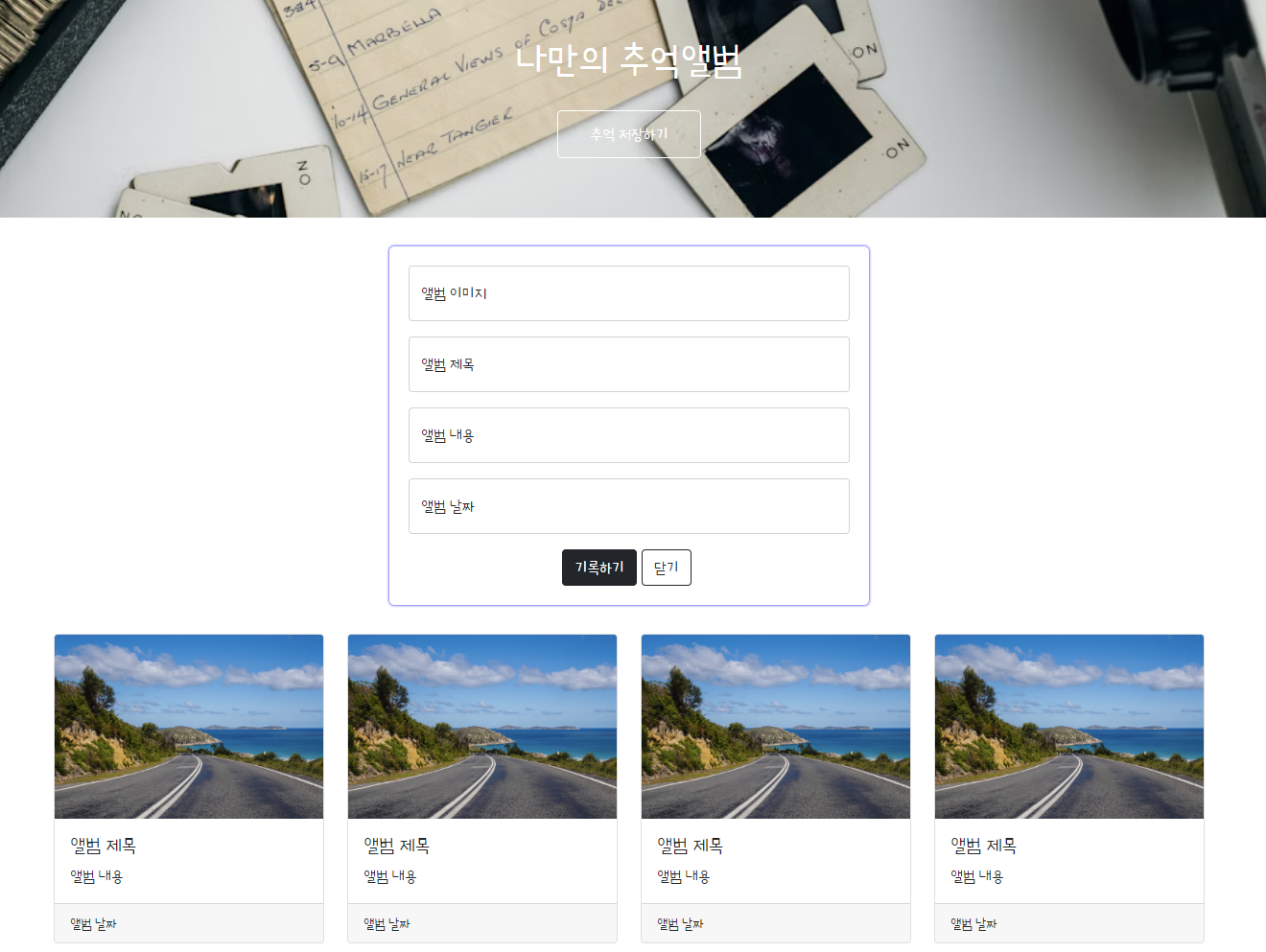
프로젝트-추억앨범
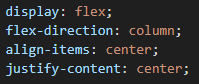
(1)
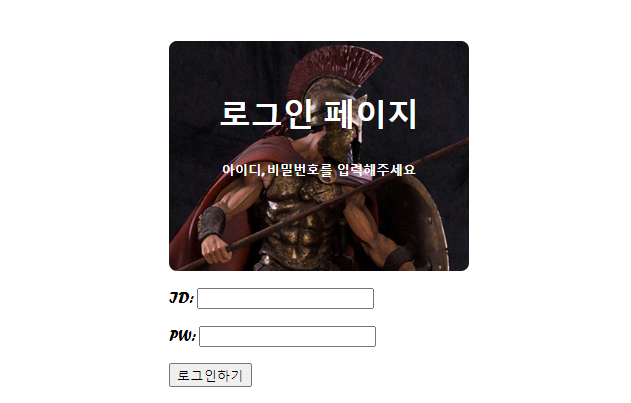
div안의 내용을 가운데 정렬

버튼 꾸미기




(2)




스파르타코딩클럽
[왕초보] 코딩이 처음이어도 쉽게 배우는 웹개발 A to Z
1주차 1-7 ~ 1-12
'스파르타코딩클럽 > 웹개발 기초' 카테고리의 다른 글
| [스파르타코딩클럽 웹개발 기초] 3주차-1 / jQuery (0) | 2024.04.16 |
|---|---|
| [스파르타코딩클럽 웹개발 기초] 2주차-3 / jQuery (0) | 2024.04.08 |
| [스파르타코딩클럽 웹개발 기초] 2주차-2 / Javascript (0) | 2024.04.08 |
| [스파르타코딩클럽 웹개발 기초] 2주차-1 / x플릭스 만들기 (0) | 2024.04.08 |
| [스파르타코딩클럽 웹개발 기초] 1주차-1 / 로그인 페이지 만들기 (0) | 2024.04.03 |





